Integrating the YouPay components using HTML code.
Don't Forget to add your Gift Card Template before you go Live with YouPay! Follow the guide here: Adjusting your Gift Card email Template.
***This solution requires some understanding of your theme files, HTML and Liquid***
1. Select your Shopify theme to edit.
We recommend doing this in a duplicate theme so that nothing live is adjusted as you go.
Within your Shopify Partners Portal, simply go to 'Online Store > 'Themes' and then choose 'Customise' for the theme you would like to edit.

2. Turn on the 'App Embeds' feature required for Vintage themes.
From the 'Home Page', locate and click the 'Theme settings' in the bottom left of the page.

Now, click 'App embeds' available on the right side -> then toggle on 'Global Settings'.


3. Add the 'YouPay Share Button' Code to the Product and the Cart page.
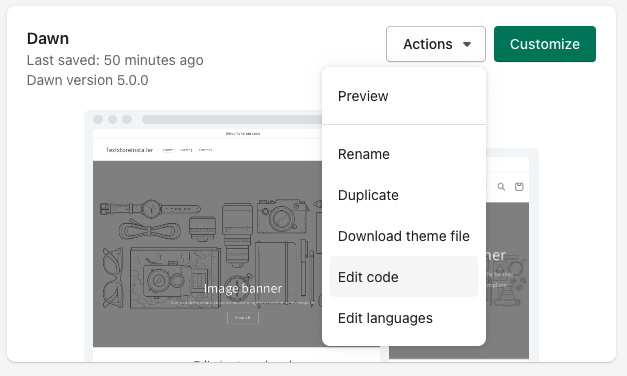
Next we want to edit the code of the theme and add the relevant button or callout code. Go to your themes and edit your theme code.

Once the code editor is open, find the relevant theme file you want to edit, in this example we will use the product page.
Copy the code below and paste it into the file where you want the YouPay button to display
<div class="youpay-button-group youpay-container" data-theme="vanilla" data-type="product" data-id="code"> <button class="youpay-button" type="button"> <div class="youpay-text-group"> <span class="youpay-text" data-text-3="Get it paid for you with" data-text-2="Get it paid for you with" data-text-1="Get it paid">Get it paid for you with</span> </div> <div class="youpay-logo-container"> <svg class="youpay-logo youpay-logo-colour" viewBox="0 0 121 22" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M44.71 1.993a1.882 1.882 0 0 1-.093.507l-7.06 18.903c-.142.4-.718.601-1.724.601h-.525c-1.232 0-1.848-.2-1.848-.601.001-.177.043-.352.123-.51l1.94-4.766-5.086-13.631c-.059-.164-.1-.334-.123-.507 0-.415.627-.622 1.88-.622h.99c1.007 0 1.582.197 1.726.591l1.818 5.212c.186.528.474 1.664.864 3.408h.122c.412-1.805.7-2.941.864-3.408l1.818-5.212c.145-.4.72-.59 1.727-.59h.74c1.233.002 1.849.21 1.847.625zM46.348 14.447c-1.278-1.313-1.917-3.198-1.915-5.657 0-2.459.64-4.34 1.915-5.64 1.274-1.3 3.133-1.95 5.578-1.95 2.444 0 4.298.65 5.563 1.95 1.265 1.295 1.898 3.176 1.898 5.64 0 2.464-.633 4.35-1.898 5.657-1.263 1.31-3.118 1.964-5.563 1.962-2.446-.001-4.305-.655-5.578-1.962zm7.725-2.426c.462-.723.693-1.8.693-3.231 0-1.431-.231-2.5-.693-3.207-.461-.715-1.176-1.073-2.144-1.073-.967 0-1.686.358-2.157 1.073-.472.716-.709 1.785-.709 3.207 0 2.878.956 4.318 2.866 4.318.962 0 1.676-.362 2.144-1.087zM62.218 15.295c-.74-.743-1.11-1.895-1.11-3.456V2.273c0-.601.617-.902 1.85-.902h.862c1.235 0 1.851.3 1.85.902v8.944c0 .583.144 1.02.432 1.311.287.293.76.438 1.418.438a2.313 2.313 0 0 0 1.464-.488 3.89 3.89 0 0 0 1.002-1.142V2.273c0-.601.617-.902 1.85-.902h.856c1.234 0 1.85.3 1.85.902v8.944c-.01.66.016 1.319.077 1.975.051.452.117.95.198 1.495.055.203.087.412.093.622 0 .3-.416.527-1.248.675a12.43 12.43 0 0 1-2.205.227.785.785 0 0 1-.77-.401 3.613 3.613 0 0 1-.325-.888c-.071-.32-.117-.537-.138-.65a6.004 6.004 0 0 1-1.957 1.524 5.73 5.73 0 0 1-2.635.621c-1.537-.005-2.675-.38-3.414-1.122zM77.722 21.43V5.716c0-1.24-.062-2.129-.184-2.666-.125-.535-.187-.832-.187-.888 0-.227.198-.391.595-.493a4.197 4.197 0 0 1 1.08-.157.658.658 0 0 1 .631.401c.134.275.237.564.307.862.071.3.119.497.139.592 1.475-1.409 3.106-2.113 4.894-2.113a5.33 5.33 0 0 1 3.22.972 6.143 6.143 0 0 1 2.05 2.68c.492 1.242.733 2.571.71 3.909 0 1.604-.264 2.967-.793 4.09a5.794 5.794 0 0 1-2.198 2.581 6.084 6.084 0 0 1-3.266.874 7.114 7.114 0 0 1-2.39-.367c-.719-.26-1.399-.62-2.02-1.07v6.517c0 .413-.41.62-1.231.62h-.125c-.822-.006-1.232-.215-1.232-.628zm9.493-8.52c.7-.903 1.05-2.2 1.048-3.894 0-1.824-.33-3.227-.99-4.21a3.197 3.197 0 0 0-1.208-1.117 3.152 3.152 0 0 0-1.597-.363 5.054 5.054 0 0 0-2.141.507 7 7 0 0 0-2.016 1.429v7.734a6.135 6.135 0 0 0 3.822 1.268c1.351 0 2.378-.451 3.082-1.355zM94.307 15.285c-.967-.716-1.45-1.77-1.45-3.161 0-1.487.488-2.601 1.463-3.344a7.769 7.769 0 0 1 3.592-1.437 37.222 37.222 0 0 1 5.179-.353V5.663a2.129 2.129 0 0 0-.201-.95 2.093 2.093 0 0 0-.601-.756c-.528-.442-1.391-.663-2.589-.663a8.473 8.473 0 0 0-2.377.296c-.576.161-1.143.359-1.695.592-.24.116-.487.215-.741.296-.198 0-.436-.188-.693-.563-.258-.375-.38-.658-.38-.858 0-.243.27-.507.816-.79a9.066 9.066 0 0 1 2.178-.72c.92-.197 1.858-.296 2.799-.294 1.912 0 3.402.39 4.47 1.17 1.069.781 1.603 1.867 1.603 3.258v6.326c0 1.242.062 2.13.186 2.666.123.536.184.832.184.888 0 .227-.198.401-.594.495a4.284 4.284 0 0 1-1.078.155.66.66 0 0 1-.631-.437 4.435 4.435 0 0 1-.309-.918 35.203 35.203 0 0 1-.139-.62c-1.39 1.412-3.114 2.116-5.172 2.115-1.581 0-2.855-.355-3.82-1.066zm6.55-1.496c.8-.385 1.55-.868 2.234-1.439V9.017c-1.541.02-2.799.076-3.775.17a6.219 6.219 0 0 0-2.575.79 2.141 2.141 0 0 0-.84.84c-.197.355-.29.758-.27 1.164 0 .751.221 1.325.662 1.72.441.396 1.094.596 1.96.601a6.145 6.145 0 0 0 2.604-.517v.004zM121 1.854c-.009.138-.04.274-.093.401l-7.923 19.214c-.164.4-.645.601-1.448.601h-.461c-.679 0-1.018-.15-1.018-.45.027-.167.079-.329.154-.48l2.589-5.775-5.393-13.148a1.23 1.23 0 0 1-.093-.363c0-.32.441-.479 1.325-.479h.247c.719 0 1.129.15 1.232.451l3.146 7.646c.327.828.657 1.778.99 2.85h.061c.04-.132.082-.258.123-.38.042-.123.081-.241.123-.354l.766-2.116 3.082-7.65c.103-.3.525-.45 1.266-.45h.091c.823 0 1.234.16 1.234.482z" fill="currentColor"></path> <path d="M11.167 11.29V.05H0s7.487 6.537 8.767 17.57c0 0 2.4-1.52 2.4-6.33z" fill="currentColor"></path> <path d="M17.511 8.746V.05h-6.338v11.24c0 4.81-2.4 6.33-2.4 6.33a8.73 8.73 0 0 0 6.176-2.614 8.943 8.943 0 0 0 2.562-6.26z" fill="none"></path> <path d="M17.96.05h-.454v8.696a8.94 8.94 0 0 1-2.561 6.261 8.726 8.726 0 0 1-6.178 2.613l9.192-.012a8.584 8.584 0 0 0 3.36-.63 8.667 8.667 0 0 0 2.86-1.894 8.786 8.786 0 0 0 1.914-2.864 8.871 8.871 0 0 0 0-6.781 8.786 8.786 0 0 0-1.915-2.865A8.666 8.666 0 0 0 21.32.68a8.584 8.584 0 0 0-3.36-.63z" fill="currentColor"></path> </svg> </div> </button> </div>
Adjust the data attributes and text of the .youpay-text element to suit your requirements.
Settings include:
- data-theme (vanilla, blue)
- data-type (product, cart, flyout)
- Use the 'product' option for the YouPay button on your product page
- data-id (code)
- Use the 'code' value to take advantage of the Vintage theme settings within the theme customizer
- data-text-3, data-text-2 and data-text-1
- Set these values to the text values you want the button to display, depending on the width of the containing element. 3 is the longest width and 1 is the shortest.
4. Add the 'YouPay Callout' Code to the Product page.
Copy the code below and paste it into the file where you want the YouPay callout message to display. This component will trigger the pop up to display when a user clicks on the message.
<div class="youpay-container youpay-callout-container" data-theme="badge"> <button class="youpay-callout-button" type="button" data-type="modal" data-modal-theme="dark" data-icon="shirt" data-link="#link"> <span class="youpay-callout-content"> <span class="youpay-callout-message-before">Have someone else pay with</span> <span aria-label="YouPay information" class="youpay-callout-badge youpay-callout-slim"> <svg viewBox="0 0 121 22" fill="none" xmlns="http://www.w3.org/2000/svg" class="youpay-badge-logo"><path class="youpay-logo-text" d="M44.71 1.993a1.882 1.882 0 0 1-.093.507l-7.06 18.903c-.142.4-.718.601-1.724.601h-.525c-1.232 0-1.848-.2-1.848-.601.001-.177.043-.352.123-.51l1.94-4.766-5.086-13.631c-.059-.164-.1-.334-.123-.507 0-.415.627-.622 1.88-.622h.99c1.007 0 1.582.197 1.726.591l1.818 5.212c.186.528.474 1.664.864 3.408h.122c.412-1.805.7-2.941.864-3.408l1.818-5.212c.145-.4.72-.59 1.727-.59h.74c1.233.002 1.849.21 1.847.625zM46.348 14.447c-1.278-1.313-1.917-3.198-1.915-5.657 0-2.459.64-4.34 1.915-5.64 1.274-1.3 3.133-1.95 5.578-1.95 2.444 0 4.298.65 5.563 1.95 1.265 1.295 1.898 3.176 1.898 5.64 0 2.464-.633 4.35-1.898 5.657-1.263 1.31-3.118 1.964-5.563 1.962-2.446-.001-4.305-.655-5.578-1.962zm7.725-2.426c.462-.723.693-1.8.693-3.231 0-1.431-.231-2.5-.693-3.207-.461-.715-1.176-1.073-2.144-1.073-.967 0-1.686.358-2.157 1.073-.472.716-.709 1.785-.709 3.207 0 2.878.956 4.318 2.866 4.318.962 0 1.676-.362 2.144-1.087zM62.218 15.295c-.74-.743-1.11-1.895-1.11-3.456V2.273c0-.601.617-.902 1.85-.902h.862c1.235 0 1.851.3 1.85.902v8.944c0 .583.144 1.02.432 1.311.287.293.76.438 1.418.438a2.313 2.313 0 0 0 1.464-.488 3.89 3.89 0 0 0 1.002-1.142V2.273c0-.601.617-.902 1.85-.902h.856c1.234 0 1.85.3 1.85.902v8.944c-.01.66.016 1.319.077 1.975.051.452.117.95.198 1.495.055.203.087.412.093.622 0 .3-.416.527-1.248.675a12.43 12.43 0 0 1-2.205.227.785.785 0 0 1-.77-.401 3.613 3.613 0 0 1-.325-.888c-.071-.32-.117-.537-.138-.65a6.004 6.004 0 0 1-1.957 1.524 5.73 5.73 0 0 1-2.635.621c-1.537-.005-2.675-.38-3.414-1.122zM77.722 21.43V5.716c0-1.24-.062-2.129-.184-2.666-.125-.535-.187-.832-.187-.888 0-.227.198-.391.595-.493a4.197 4.197 0 0 1 1.08-.157.658.658 0 0 1 .631.401c.134.275.237.564.307.862.071.3.119.497.139.592 1.475-1.409 3.106-2.113 4.894-2.113a5.33 5.33 0 0 1 3.22.972 6.143 6.143 0 0 1 2.05 2.68c.492 1.242.733 2.571.71 3.909 0 1.604-.264 2.967-.793 4.09a5.794 5.794 0 0 1-2.198 2.581 6.084 6.084 0 0 1-3.266.874 7.114 7.114 0 0 1-2.39-.367c-.719-.26-1.399-.62-2.02-1.07v6.517c0 .413-.41.62-1.231.62h-.125c-.822-.006-1.232-.215-1.232-.628zm9.493-8.52c.7-.903 1.05-2.2 1.048-3.894 0-1.824-.33-3.227-.99-4.21a3.197 3.197 0 0 0-1.208-1.117 3.152 3.152 0 0 0-1.597-.363 5.054 5.054 0 0 0-2.141.507 7 7 0 0 0-2.016 1.429v7.734a6.135 6.135 0 0 0 3.822 1.268c1.351 0 2.378-.451 3.082-1.355zM94.307 15.285c-.967-.716-1.45-1.77-1.45-3.161 0-1.487.488-2.601 1.463-3.344a7.769 7.769 0 0 1 3.592-1.437 37.222 37.222 0 0 1 5.179-.353V5.663a2.129 2.129 0 0 0-.201-.95 2.093 2.093 0 0 0-.601-.756c-.528-.442-1.391-.663-2.589-.663a8.473 8.473 0 0 0-2.377.296c-.576.161-1.143.359-1.695.592-.24.116-.487.215-.741.296-.198 0-.436-.188-.693-.563-.258-.375-.38-.658-.38-.858 0-.243.27-.507.816-.79a9.066 9.066 0 0 1 2.178-.72c.92-.197 1.858-.296 2.799-.294 1.912 0 3.402.39 4.47 1.17 1.069.781 1.603 1.867 1.603 3.258v6.326c0 1.242.062 2.13.186 2.666.123.536.184.832.184.888 0 .227-.198.401-.594.495a4.284 4.284 0 0 1-1.078.155.66.66 0 0 1-.631-.437 4.435 4.435 0 0 1-.309-.918 35.203 35.203 0 0 1-.139-.62c-1.39 1.412-3.114 2.116-5.172 2.115-1.581 0-2.855-.355-3.82-1.066zm6.55-1.496c.8-.385 1.55-.868 2.234-1.439V9.017c-1.541.02-2.799.076-3.775.17a6.219 6.219 0 0 0-2.575.79 2.141 2.141 0 0 0-.84.84c-.197.355-.29.758-.27 1.164 0 .751.221 1.325.662 1.72.441.396 1.094.596 1.96.601a6.145 6.145 0 0 0 2.604-.517v.004zM121 1.854c-.009.138-.04.274-.093.401l-7.923 19.214c-.164.4-.645.601-1.448.601h-.461c-.679 0-1.018-.15-1.018-.45.027-.167.079-.329.154-.48l2.589-5.775-5.393-13.148a1.23 1.23 0 0 1-.093-.363c0-.32.441-.479 1.325-.479h.247c.719 0 1.129.15 1.232.451l3.146 7.646c.327.828.657 1.778.99 2.85h.061c.04-.132.082-.258.123-.38.042-.123.081-.241.123-.354l.766-2.116 3.082-7.65c.103-.3.525-.45 1.266-.45h.091c.823 0 1.234.16 1.234.482z" fill="currentColor"></path> <path d="M11.167 11.29V.05H0s7.487 6.537 8.767 17.57c0 0 2.4-1.52 2.4-6.33z" fill="#F796B9"></path> <path d="M17.511 8.746V.05h-6.338v11.24c0 4.81-2.4 6.33-2.4 6.33a8.73 8.73 0 0 0 6.176-2.614 8.943 8.943 0 0 0 2.562-6.26z" fill="#2F3A93"></path> <path d="M17.96.05h-.454v8.696a8.94 8.94 0 0 1-2.561 6.261 8.726 8.726 0 0 1-6.178 2.613l9.192-.012a8.584 8.584 0 0 0 3.36-.63 8.667 8.667 0 0 0 2.86-1.894 8.786 8.786 0 0 0 1.914-2.864 8.871 8.871 0 0 0 0-6.781 8.786 8.786 0 0 0-1.915-2.865A8.666 8.666 0 0 0 21.32.68a8.584 8.584 0 0 0-3.36-.63z" fill="#0CD9DC"></path></svg> </span> <span class="youpay-callout-message-after">More info</span> </span> </button> </div>
Adjust the data attributes to suit your requirements.
Settings include:
- data-theme (badge, light)
- data-modal-theme (dark)
- The light theme modal will be available soon
- data-icon="shirt" (shirt, dress)
- More icons options will be available soon
Finally, within the customizer, you can navigate to the page you added the code to and preview your changes. Alternatively, you can save your changes and preview the storefront.
Once all of your YouPay buttons are integrated, you'll need to continue on to adjust the Gift card activation section to ensure your customers receive appropriate updates and receipts on their YouPay orders before going live!
If you have any issues with this Integration method, touch base with our Integrations team at support@youpay.co for further support.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article
